
在网上瞎逛的时候发现了这个代码编辑器,Github开发这个代码编辑器已经很久了,不过最近把它开源了。官网地址是https://atom.io/,只是当前还只支持Mac OSX,其他平台的用户需要自行编译。
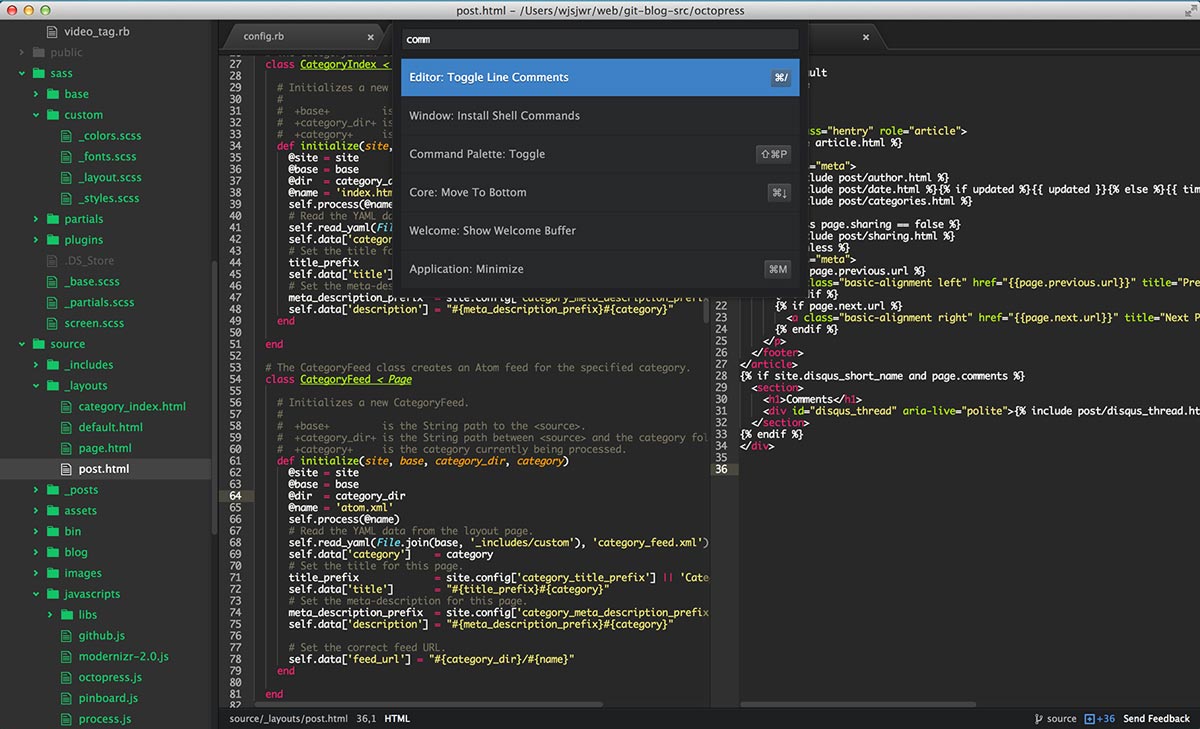
Atom在界面上和Sublime非常相似,连一些功能和快捷键都是和Sublime一模一样,比如代码框,多游标,包管理等等。熟悉Sublime的人可以很快地上手Atom,本人也经常使用Sublime,所以Atom的上手也是基本毫无压力。

不过Atom的目标是“从菜鸟到黑客都在使用 Atom 编写代码”,哈哈,估计一群vim和emacs的铁杆粉要揭竿而起了吧。不过这意味着Atom需要有比较平缓的学习曲线,个人觉得上手确实比较容易,而且atom是基于Node.js和Chromium框架编写的,可定制性应该也是比较高的。
个人感觉atom的优点
- 开源
- 类Sublime的界面和操作方式
- 包管理
- 图形化的设置界面
- 原生Github支持
- 可转换Textmate的bundle
- Markdown预览
缺点
- 没有原生程序那种顺滑的响应
- 中文支持不佳
总之,个人还是比较看好这个代码编辑器的,感觉应该可以作为Sublime和Textmate的替代,毕竟Sublime和Textmate是要收费的,atom是个免费而开源的软件,有着社区的支持。同时也希望atom越做越好。